📌 프로미스 (Promise)
- 프로미스(Promise): 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과값을 나타내는 객체
- 프로미스는 전통적인 콜백 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있음
📌 비동기 처리를 위한 콜백 패턴의 단점
콜백 헬
- 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료되어 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당할 시 기대한 대로 동작되지 않음
-> 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없음 - 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 하기 때문에 비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적임
-> 콜백 헬이 발생할 수 있음 - 콜백 헬(callback hell): 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 처리 결과를 가지고 또다시 비동기 함수를 호출해 콜백 함수 호출이 중첩되어 복잡도가 높아지는 현상
- 콜백 헬은 가독성을 나쁘게 하며 실수를 유발하는 원인이 됨
// 콜백 헬이 발생하는 대표적인 사례
get('/step1', a => {
get(`/step2/${a}`, b => {
get(`/step3/${b}`, c => {
get(`/step4/${c}`, d => {
console.log(d);
});
});
});
});
에러 처리의 한계
- 비동기 처리를 위한 콜백 패턴의 문제점 중 가장 심각한 것은 에러 처리가 곤란하다는 것
- 에러는 호출자 방향으로 전파되기 때문에 try...catch...finally 문으로 에러 처리 시 setTimeout 함수의 콜백 함수가 발생시킨 에러는 catch 블록에서 캐치되지 않음
📌 프로미스의 생성
- Promise 생성자 함수를 new 연산자와 함께 호출하 여 프로미스(Promise 객체)를 생성함
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받는데 이 콜백 함수는 resolve와 reject 함수를 인수로 전달받음
- Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행할 때 비동기 처리 성공 시 reject 함수를, 실패 시 reject 함수를 호출함
- 비동기 처리 성공: resolve 함수를 호출해 프로미스를 fulfilled 상태로 변경함
- 비동기 처리 실패: reject 함수를 호출해 프로미스를 rejected 상태로 변경함
- 프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정됨
- setteled 상태는 fulfilled 또는 rejected 상태와 상관없이 pending이 아닌 상태로 비동기 처리가 수행된 상태를 말함
- 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체임
// 프로미스 생성
const promise = new Promise((resolve, reject) => {
if (/* 비동기 처리 성공 */) {
resolve('reseult');
} else { /* 비동기 처리 실패 */
reject('failure reason');
}
});
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
| pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 수행된 상태 (성공) | resolve 함수 호출 |
| rejected | 비동기 처리가 수행된 상태 (실패) | reject 함수 호출 |
📌 프로미스의 후속 처리 메서드
- 프로미스는 후속 메서드 then. catch, finally를 제공함
- 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출됨
Promise.prototype.then
- then 메서드는 두 개의 콜백 함수를 인수로 전달받음
- 첫 번째 콜백 함수: 성공 처리 콜백 함수. 프로미스가 fulfilled 상태가 되면 호출됨. 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받음
- 두 번째 콜백 함수: 실패 처리 콜백 함수. 프로미스가 rejected 상태가 되면 호출됨. 콜백 함수는 프로미스의 에러를 인수로 전달받음
- then 메서드는 언제나 프로미스를 반환함
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), (err) => console.log(err)); // fulfilled
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), (err) => console.log(err)); // Error: rejected
Promise.prototype.catch
- catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출됨
- catch 메서드는 한 개의 콜백 함수(실패 처리 콜백 함수)를 인수로 전달받음
- catch 메서드는 언제나 프로미스를 반환함
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(err => console.log(err)); // Error: rejected
Promise.prototype.finally
- finally 메서드의 콜백 함수는 프로미스의 성공 또는 실패와 상관없이 무조건 한 번 호출됨
- finally 메서드는 한 개의 콜백 함수를 인수로 전달받음
- finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용함
- finally 메서드는 언제나 프로미스를 반환함
new Promise(resolve => resolve('fulfilled'))
.finally(() => console.log('finally')); // finally
프로미스로 구현한 비동기 함수 get을 사용한 후속 처리
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수 호출
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수 호출
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환함
promiseGet('https://jsonplaceholder.typicode.com/posts/1')
.then(res => console.log(res))
.catch(err => console.log(err))
.finally(() => console.log('Bye!'));
📌 프로미스의 에러 처리
- 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리하거나 프로미스의 후속 처리 메서드 catch를 통해 처리할 수 있음
- then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져 가독성이 좋지 않음
- catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있음 -> then보다는 catch 메서드로 에러 처리하는 것이 좋음
// 부적절한 url
const wrongUrl = 'https://jsonplaceholder.typicode.com//XXX/1';
// then 메서드의 두 번째 콜백 함수로 에러 처리
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.log(err)
); // Error: 404
// 프로미스의 후속 처리 메서드 catch를 통해 에러 처리
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.log(err)); // Error: 404
📌 프로미스 체이닝
- 프로미스 체이닝(promise chaining): then, catch, finally 후속 처리 메서드를 연속적으로 호출하는 것
- 프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리하기 때문에 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않음
- async/await를 사용하면 프로미스의 후속 처리 메서드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있음
const url = 'https://jsonplaceholder.typicode.com';
(async () => {
// id가 1인 post의 userId를 취득
const { userId } = await promiseGet(`${url}/posts/1`);
// 취득한 post의 userId로 user 정보 취득
const userInfo = await promiseGet(`${url}/users/${userId}`);
console.log(userInfo);
})();
📌 프로미스의 정적 메서드
Promise.resolve / Promise.reject
- Promise.resolve와 Promise.reject 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용함
- Promise.resolve: 인수로 전달받은 값을 resolve하는 프로미스를 생성하는 메서드
- Promise.reject: 인수로 전달받은 값을 reject하는 프로미스를 생성하는 메서드
// 배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1, 2, 3]);
resolvedPromise.then(console.log); // [1, 2, 3]
// 배열을 reject하는 프로미스를 생성
const rejectedPromise = Promise.reject(new Error('Error!'));
rejectedPromise.catch(console.log); // Error: Error!
Promise.all
- Promise.all: 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용하는 메서드
- Promise.all 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 받고, 전달받은 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환함
- Promise.all 메서드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 김
- 첫 번째 프로미스가 가장 나중에 fulfilled 상태가 되어도 Promise.all 메서드는 첫 번째 프로미스가 resolve한 처리 결과부터 차례대로 배열에 저장해 그 배열을 resolve하는 새로운 프로미스를 반환함 -> 처리 순서가 보장됨
- Promise.all 메서드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료함
- Promise.all 메서드는 인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 Promise.resolve 메서드를 통해 프로미스로 래핑함
const requestData1 = () =>
new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () =>
new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () =>
new Promise(resolve => setTimeout(() => resolve(3), 1000));
// 세 개의 비동기 처리를 병렬로 처리
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [1, 2, 3] => 약 3초 소요
.catch(console.error);
Promise.race
- Promise.race: 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 받고, 전달받은 프로미스 중 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환하는 메서드
- Promise.race 메서드에 전달된 프로미스가 하나라도 rejected 상태가 되면 에러를 reject하는 새로운 프로미스를 즉시 반환함
Promise.race([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
])
.then(console.log) // 3
.catch(console.error);
Promise.allSettled
- Promise.allSettled: 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 받고, 전달받은 프로미스가 모두 setteld 상태가 되면 처리 결과를 배열로 반환하는 메서드
- Promise.allSettled 메서드가 반환한 배열에는 fulfilled 또는 rejected 상태와는 상관없이 메서드가 인수로 전달받은 모든 프로미스들의 처리 결과가 모두 담겨있음
- 프로미스의 처리 결과를 나타내는 객체:
- 프로미스가 fulfilled 상태인 경우: 비동기 처리 상태를 나타내는 status 프로퍼티와 처리 결과를 나타내는 value 프로퍼티를 가짐
- 프로미스가 rejected 상태인 경우: 비동기 처리 상태를 나타내는 status 프로퍼티와 에러를 나타내는 reason 프로퍼티를 가짐
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error!')), 1000))
]).then(console.log);
/*
[
{status: 'fulfilled', value: 1},
{status: 'rejected', reason: Error: Error! at <anonymous>:3:54}
]
*/
📌 마이크로태스크 큐
- 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크 큐(microtask queue/job queue)에 저장됨
- 마이크로태스크 큐에는 프로미스의 후속 처리 메서드의 콜백 함수가 일시 저장되고 그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 태스크 큐에 임시 저장됨
- 마이크로태스크 큐는 태스크 큐보다 우선순위가 높음
- 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 실행한 후 마이크로태스크 큐가 비면 태스크 큐에서 대기하고 있는 함수를 가져와 실행함
📌 fetch
- fetch: HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API 함수
- fetch 함수는 XMLHttpRequest 객체보다 사용법이 간단하고 프로미스를 지원하기 때문에 바동가처리를 위한 콜백 패턴의 단점에서 자유로움
- fetch 함수에는 HTTP 요청을 전송할 URL과 HTTP 요청 메서드, HTTP 요청 헤더, 페이로드 등을 설정한 객체를 전달함
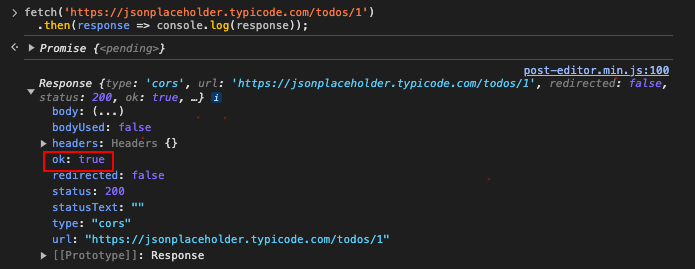
- fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환함
const promise = fetch(url [, options]);
- fetch 함수에 첫 번째 인수로 HTTP 요청을 전송할 URL만 전달하면 GET 요청을 전송함
- 프로미스의 후속 처리 메서드 then을 통해 프로미스가 resolve한 Response 객체를 전달받을 수 있음

- fetch 함수가 반환하는 프로미스는 기본적으로 404 Not Found나 500 Internal Server Error와 같은 HTTP 에러가 발생해도 에러를 reject하지 않고 불리언 타입의 ok 상태를 false로 설정한 Response 객체를 resolve함
오프라인 등의 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject함 - fetch 함수를 사용할 때는 fetch 함수가 반환한 프로미스가 resolve한 불리언 타입의 ok 상태를 확인해 명시적으로 에러를 처리해야 함
- axios는 모든 HTTP 에러를 reject하는 프로미스를 반환하기 때문에 모든 에러를 catch에서 처리할 수 있어 편리함
- axios는 인터셉터, 요청 설정 등 fetch보다 다양한 기능을 지원함
const wrongUrl = 'https://jsonplaceholder.typicode.com//XXX/1';
// 부적절한 URL이 지정되었기 때문에 404 Not Found 에러가 발생함
fetch(wrongUrl)
// response는 HTTP 응답을 나타내는 Response 객체
.then(response => {
if (!response.ok) throw new Error(response.statusText);
return response.json();
})
.then(todo => console.log(todo))
.catch(err => console.error(err));
참고문헌 및 출처 : 모던 자바스크립트 Deep Dive (이웅모)
'JavaScript > 모던 자바스크립트 딥다이브' 카테고리의 다른 글
| [JS] 에러 처리 (0) | 2024.10.13 |
|---|---|
| [JS] 제너레이터와 async / await (0) | 2024.10.13 |
| [JS] REST API (0) | 2024.09.25 |
| [JS] Ajax (0) | 2024.09.24 |
| [JS] 비동기 프로그래밍 (2) | 2024.09.24 |

댓글