JavaScript/모던 자바스크립트 딥다이브
[JS] 타이머
김춘삼씨의 고양이
2024. 9. 20. 17:34
📌 호출 스케줄링
- 호출 스케줄링(Scheduling a Call): 함수를 명시적으로 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 타이머 함수를 이용해 함수 호출을 예약하는 것
- 타이머를 생성할 수 있는 타이머 함수: setTimeout, setInterval
- 타이머를 제거할 수 있는 타이머 함수: clearTimeout, clearInterval
- 타이머 함수 setTimeout과 setInterval이 생성한 타이머가 만료되면 콜백 함수가 호출됨
- setTimeout 함수가 생성한 타이머는 단 한 번 동작하고, setInterval 함수가 생성한 타이머는 반복 동작함
- 자바스크립트 엔진은 싱글 스레드(single thread)로 동작하기 때문에 타이머 함수 setTimeout과 setInterval은 비동기(asynchronous) 처리 방식으로 동작함
📌 타이머 함수
setTimeout / clearTimeout
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);| 매개변수 | 설명 |
| func | 타이머가 만료된 뒤 호출될 콜백 함수 |
| delay | 타이머 만료 시간 (밀리초(ms) 단위) - setTimeout 함수는 delay 시간으로 단 한 번 동작하는 타이머를 생성함 - 인수 전달을 생략한 경우 기본값 0이 지정됨 - delay가 4ms 이하인 경우 최소 지연 시간 4ms가 지정됨 |
| param1, param2, ... | 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있음 |
- setTimeout(): 두 번째 인수로 전달받은 시간(ms, 1/1000초)으로 단 한 번 동작하는 타이머를 생성하는 함수
타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출됨 - setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환함
- clearTimeout(): 호출 스케줄링을 취소하는 함수
- setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 취소할 수 있음
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출됨
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않음
clearTimeout(timerId);
setInterval / clearInterval
const timerId = setInterval(func|code[, delay, param1, param2, ...]);- setInterval(): 두 번째 인수로 전달받은 시간(ms, 1/1000초)으로 반복 동작하는 타이머를 생성하는 함수
타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출됨 (타이머가 취소될 때까지 계속됨) - setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환함
- clearInterval(): 호출 스케줄링을 취소하는 함수
- setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 인수로 전달하여 취소할 수 있음
let count = 1;
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출됨
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5이면 setInterval 함수가 반환한 타이머 id를
// clearInterval 함수의 인수로 전달하여 타이머를 취소함
// 타이머가 취소되면 setInterval 함수의 콜백 함수가 실행되지 않음
if (count++ === 5) clearInterval(timeoutId);
}, 1000);
📌 디바운스와 스로틀
- 디바운스와 스로틀: 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법
- 이벤트 핸들러의 과도한 호출로 인한 성능 저하를 방지함
디바운스
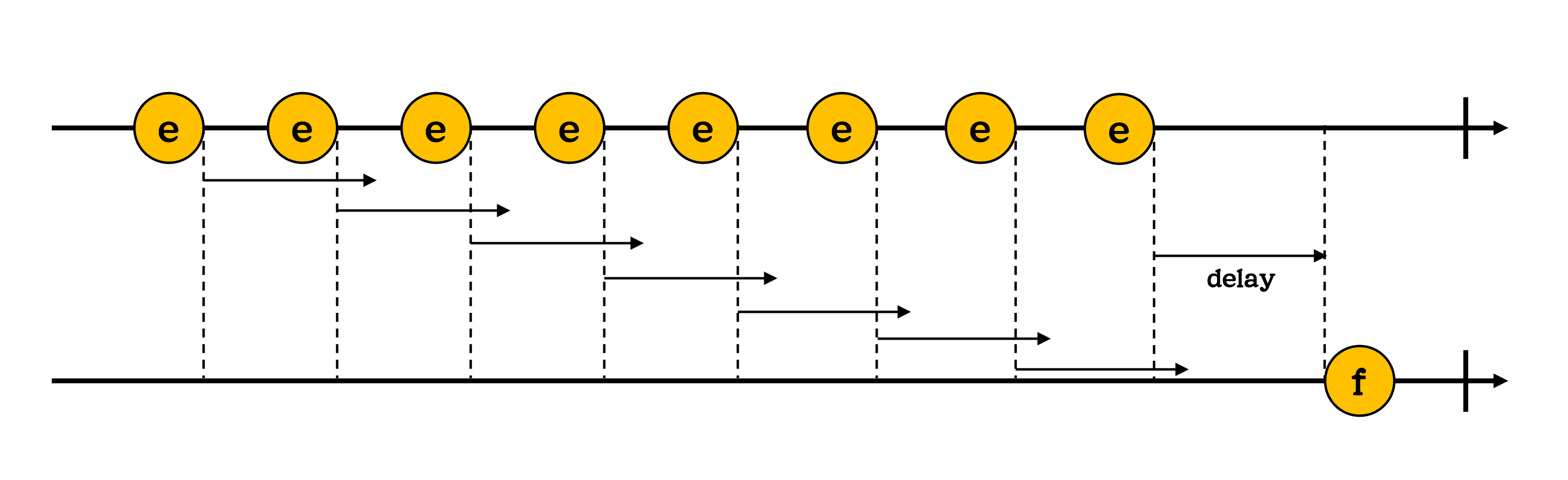
- 디바운스(debounce): 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 하는 것
- 디바운스는 짧은 시간 간격으로 발생하는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 함
- 디바운스는 resize 이벤트 처리나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성 UI 구현, 버튼 중복 클릭 방지 처리 등에 유용하게 사용됨
- 실무에서는 Underscore의 debounce 함수나 Lodash의 debounce 함수를 사용하는 것이 좋음
<DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환함
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 재설정함
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않음
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록됨
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수와 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출됨
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>
- debounce 함수가 반환한 함수는 debounce 함수에 두 번째 인수로 전달한 시간(delay)보다 짧은 간격으로 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 재설정함
- delay보다 짧은 간격으로 이벤트가 연속해서 발생하면 debounce 함수의 첫 번째 인수로 전달한 콜백 함수는 호출되지 않다가 delay 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출됨
스로틀
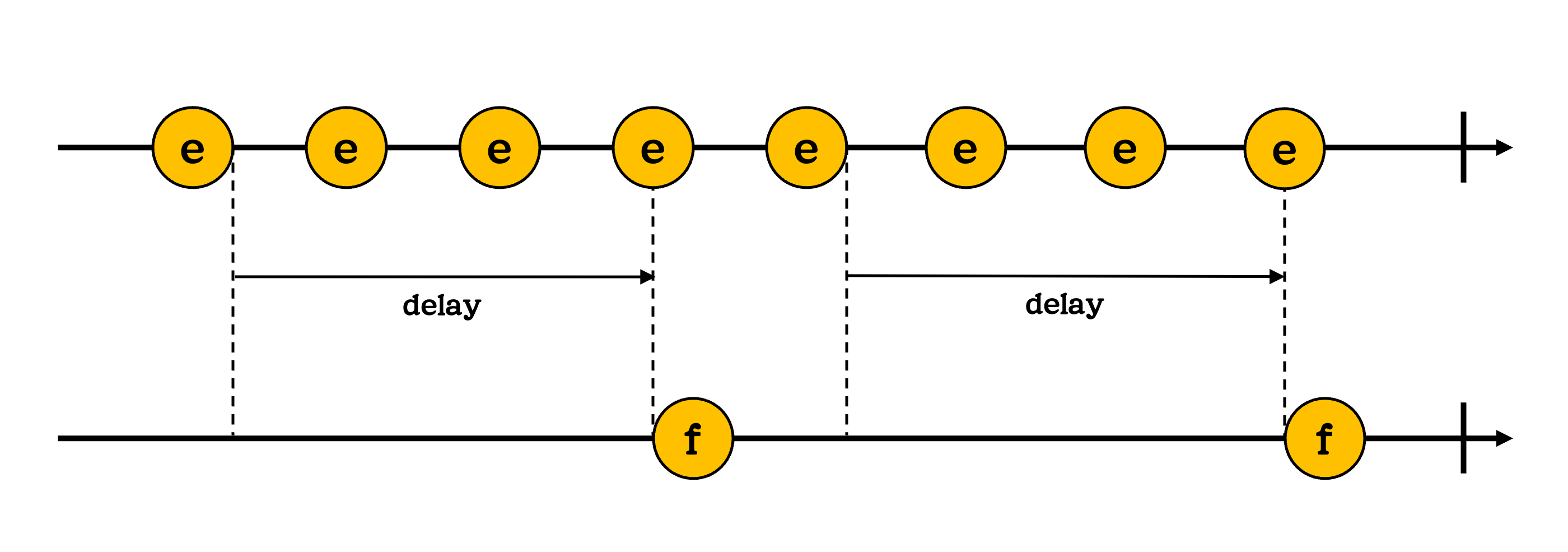
- 스로틀(throttle): 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 함
- 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만듦
- 스로틀은 scroll 이벤트 처리나 무한 스크롤 UI 구현 등에 유용하게 사용됨
- 실무에서는 Underscore의 throttle 함수나 Lodash의 throttle 함수를 사용하는 것이 좋음
<DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: purple;
overflow: scroll;
}
.content {
width: 300px;
height: 100vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환함
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정함
// 따라서 delay 간격으로 callback이 호출됨
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let normalCnt = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCnt;
});
let throttleCnt = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록됨
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCnt;
}, 100));
</script>
</body>
</html>
- throttle 함수가 반환한 함수는 throttle 함수에 두 번째 인수로 전달한 시간(delay)이 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가 delay 시간이 경과했을 때 이벤트가 발생하면 콜백 함수를 호출하고 새로운 타이머를 재설정함
- delay 시간 간격으로 콜백 함수가 호출됨
참고문헌 및 출처 : 모던 자바스크립트 Deep Dive (이웅모)