JavaScript/모던 자바스크립트 딥다이브
[JS] Ajax
김춘삼씨의 고양이
2024. 9. 24. 06:08
📌 Ajax란?

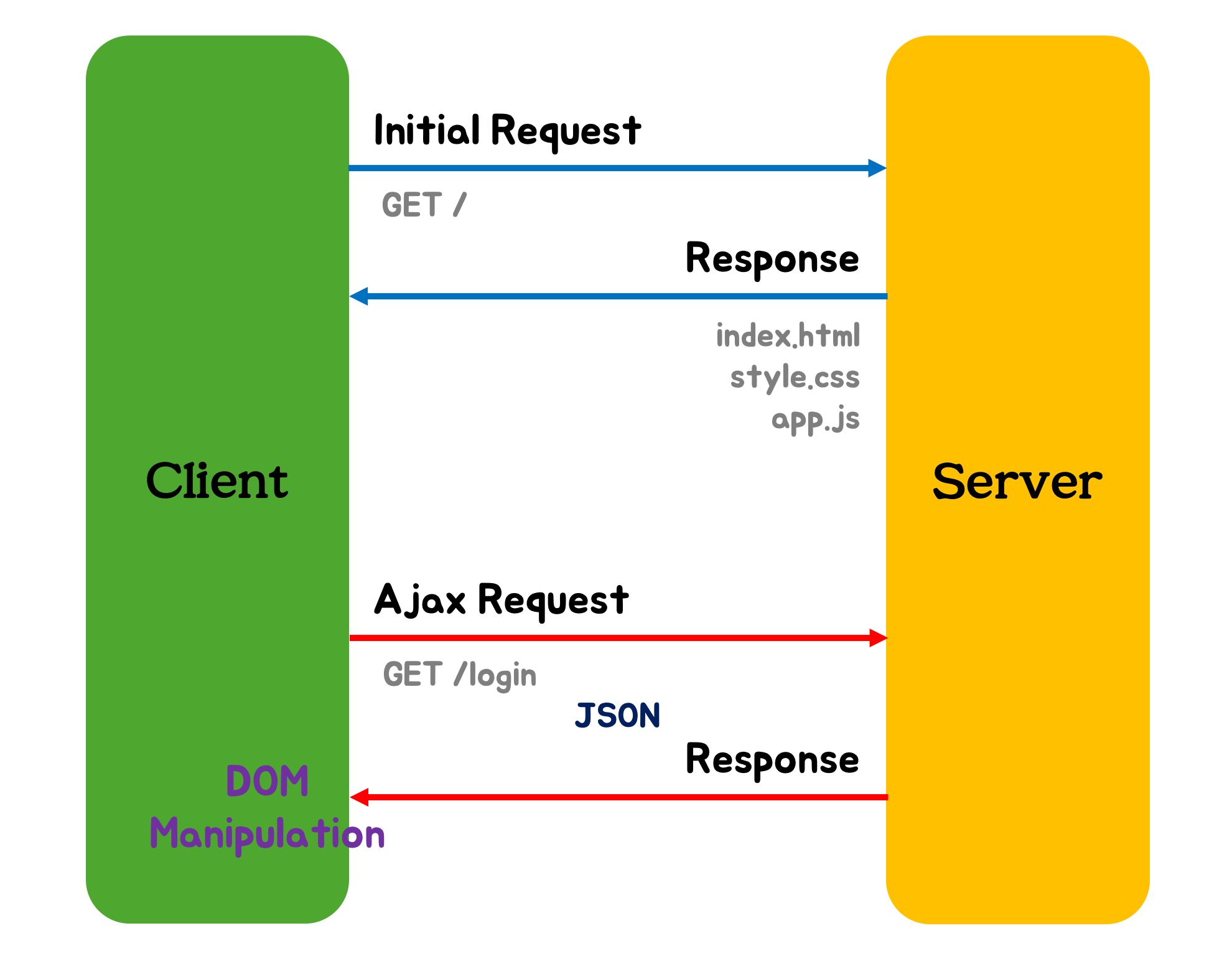
- Ajax(Asynchronous JavaScript and XML): 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
- Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작함
- XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공함
- Ajax의 등장으로 이전의 전통적인 방식(화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 가시 렌더링하는 방식)이 획기적으로 전환함
- Ajax의 장점:
- 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않음
- 변경할 필요가 없는 부분은 다시 렌더링하지 않아 화면이 순간적으로 깜빡이는 현상이 발생하지 않음
- 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않음
📌 JSON
JSON 표기 방식
- JSON(JavaScript Object Notation): 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷
- JSON은 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트임
- JSON의 키는 반드시 큰따옴표로 묶어야 함
- JSON의 값은 객체 리터럴과 같은 표기법을 그대로 사용할 수 있지만 문자열은 반드시 큰따옴표로 묶어야 함
{
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "overwatch"]
}
JSON.stringify
- JSON.stringify: 객체를 JSON 포맷의 문자열로 변환(직렬화)하는 메서드
- 직렬화(serializing): 클라이언트가 서버로 객체를 전송하기 위해 객체를 문자열화 하는 것
- JSON.stringify 메서드는 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환함
const obj = {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "overwatch"]
};
// 객체를 JSON 포맷의 문자열로 변환함
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"Lee","age":20,"alive":true,"hobby":["traveling","overwatch"]}
// 객체를 JSON 포맷의 문자열로 변환하면서 들여쓰기 함
const prettyJson = JSON.stringify(obj, null, 2);
console.log(typeof prettyJson, prettyJson);
/*
string {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": [
"traveling",
"overwatch"
]
}
*/
// replacer 함수. 값의 타입이 Number이면 필터링되어 반환되지 않음
function filter(key, value) {
// undefined: 반환하지 않음
return typeof value === 'number' ? undefined : value;
}
// JSON.stringify 메서드에 두 번째 인수로 replacer 함수를 전달함
const strFilteredObject = JSON.stringify(obj, filter, 2);
console.log(typeof strFilteredObject, strFilteredObject);
/*
string {
"name": "Lee",
"alive": true,
"hobby": [
"traveling",
"overwatch"
]
}
*/
JSON.parse
- JSON.parse: JSON 포맷의 문자열을 객체로 변환하는 메서드
- 역직렬화(deserializing): 서버로부터 클라이언트에게 전송된 JSON 문자열 데이터를 객체로서 사용하기 위해 JSON 포맷의 문자열을 객체화 하는 것
- 배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 배열 객체로 변환함
배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환됨
const obj = {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "overwatch"]
};
// 객체를 JSON 포맷의 문자열로 변환함
const json = JSON.stringify(obj);
// JSON 포맷의 문자열을 객체로 변환함
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
// object {name: 'Lee', age: 20, alive: true, hobby: ['traveling', 'overwatch']}
📌 XMLHttpRequest
- 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용함
- XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공함
XMLHttpRequest 객체 생성
- XMLHttpRequest 객체는 XMLHttpRequest 생성자 함수를 호출하여 생성함
- XMLHttpRequest는 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행됨
// XMLHttpRequest 객체의 생성
const xhr = new XMLHttpRequest();
XMLHttpRequest 객체의 프로퍼티와 메서드
| 프로토타입 프로퍼티 | 설명 |
| readyState | HTTP 요청의 현재 상태를 나타내는 정수 - UNSENT: 0 - OPENED: 1 - HEADERS_RECIVED: 2 - LOADING: 3 - DONE: 4 |
| status | HTTP 요청에 대한 응답 상태(HTTP 상태 코드)를 나타내는 정수 예) 200 |
| statusText | HTTP 요청에 대한 응답 메시지를 나타내는 문자열 예) "OK" |
| responseType | HTTP 응답 타입 예) document, json, text, blob, arraybuffer |
| response | HTTP 요청에 대한 응답 몸체. responseType에 따라 타입이 다름 |
| responseText | 서버가 전송한 HTTP 요청에 대한 응답 문자열 |
| 이벤트 핸들러 프로퍼티 | 설명 |
| onreadystatechange | readyState 프로퍼티 값이 변경된 경우 |
| onloadstart | HTTP 요청에 대한 응답을 받기 시작한 경우 |
| onprogress | HTTP 요청에 대한 응답을 받는 도중 주기적으로 발생 |
| onabort | abort 메서드에 의해 HTTP 요청이 중단된 경우 |
| onerror | HTTP 요청에 에러가 발생한 경우 |
| onload | HTTP 요청이 성공적으로 완료한 경우 |
| ontimeout | HTTP 요청 시간이 초과한 경우 |
| onloadend | HTTP 요청이 완료한 경우. HTTP 요청이 성공 또는 실패하면 발생함 |
| 메서드 | 설명 |
| open | HTTP 요청 초기화 |
| send | HTTP 요청 전송 |
| abort | 이미 전송된 HTTP 요청 중단 |
| setRequestHeader | 특정 HTTP 요청 헤더의 값을 설정 |
| getResponseHeader | 특정 HTTP 요청 헤더의 값을 문자열로 반환 |
| 정적 프로퍼티 | 값 | 설명 |
| UNSET | 0 | open 메서드 호출 이전 |
| OPENED | 1 | open 메서드 호출 이후 |
| HEADERS_RECEIVED | 2 | send 메서드 호출 이후 |
| LOADING | 3 | 서버 응답 중(응답 데이터 미완성 상태) |
| DONE | 4 | 서버 응답 완료 |
HTTP 요청 전송
- HTTP 요청 전송 순서:
- XMLHttpRequest.prototype.open 메서드로 HTTP 요청을 초기화함
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정함
- XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송함
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
xhr.send();
- XMLHttpRequest.prototype.open: 서버에 전송할 HTTP 요청을 초기화하는 메서드
- method: HTTP 요청 메서드 ("GET", "POST", "DELETE" 등)
- url: HTTP 요청을 전송할 url
- async: 비동기 요청 여부. 기본값은 true이며 비동기 방식으로 동작함 - HTTP 요청 메서드는 클라이언트가 서버에게 요청의 종류와 목적을 알리는 방법으로, 주로 5가지 요청 메서드가 있음
xhr.open(method, url[, async])| HTTP 요청 메서드 | 종류 | 목적 | 페이로드 |
| GET | index/retrieve | 모든/특정 리소스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
- XMLHttpRequest.prototype.send: open 메서드로 초기화된 HTTP 요청을 서버에 전송하는 메서드
- 서버로 전송하는 데이터는 GET, POST 요청 메서드에 따라 전송 방식에 차이가 있음
- GET 요청 메서드: 데이터를 URL의 일부분인 쿼리 문자열로 서버에 전송함
- POST 요청 메서드: 데이터(페이로드)를 request body에 담아 전송함
- send 메서드에는 요청 몸체에 담아 전송할 데이터(페이로드)를 인수로 전달할 수 있음
페이로드가 객체인 경우 반드시 JSON.stringify 메서드를 사용하여 직렬화한 다음 전달해야 함 - HTTP 요청 메서드가 GET인 경우 send 메서드에 페이로드로 전달한 인수는 무시되고 요청 몸체는 null로 설정됨
xhr.send(JSON.stringify({ id: 1, content: 'HTML', completed: false }));
- XMLHttpRequest.prototype.setRequestHeader: 특정 HTTP 요청의 헤더 값을 설정하는 메서드
- setRequestHeader 메서드는 반드시 open 메서드를 호출한 이후 호출해야 함
- content-type은 요청 몸체에 담아 전송할 데이터의 MIME 타입의 정보를 표현함
- HTTP 클라이언트가 서버에 요청할 때 서버가 응답할 데이터의 MIME 타입을 accept로 지정할 수 있음
// 서버가 응답할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('accept', 'application/json');| MIME 타입 | 서브타입 |
| text | text/plain, text/html, text/css, text/javascript |
| application | application/json, application/x-www-form-urlencode |
| multipart | multipart/formed-data |
HTTP 응답 처리
- HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티 값이 변경된 경우 발생하는 readystatechange 이벤트를 캐치하여 HTTP 응답을 처리할 수 있음
- readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티가 변경될 때마다 발생함
- readystatechange 이벤트 핸들러 프로퍼티에 할당한 이벤트 핸들러는 HTTP 요청의 현재 상태를 나타내는 xhr.readyState가 XMLHttpRequest.DONE인지 확인하여 서버의 응답이 완료되었는지 확인함
- 서버의 응답이 완료되면 HTTP 요청에 대한 응답 상태를 나타내는 xhr.status가 200인지 확인하여 정상 처리와 에러 처리를 구분함
- readystatechange 대신 load 이벤트를 캐치하는 경우 HTTP 요청이 성공적으로 완료된 경우에만 발생하기 때문에 xhr.readyState를 확인할 필요가 없음
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
// HTTP 요청 전송
xhr.send();
// readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는
// readyState 프로퍼티가 변경될 때마다 발생함
xhr.onreadystatechange = () => {
// readyState 프로퍼티는 HTTP 요청의 현재 상태를 나타냄
if (xhr.readyState !== XMLHttpRequest.DONE) return;
// status 프로퍼티는 응답 상태 코드를 나타냄
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: 'delectus aut autem', completed: false}
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
참고문헌 및 출처 : 모던 자바스크립트 Deep Dive (이웅모)