JavaScript/모던 자바스크립트 딥다이브
[JS] 모듈
김춘삼씨의 고양이
2024. 10. 16. 17:13
📌 모듈의 일반적 의미
- 모듈(module): 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각
- 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 함
- 자신만의 파일 스코프를 갖는 모듈의 모든 자산은 캡슐화되어 다른 모듈에서 접근할 수 없음
즉, 모듈은 개별적 존재로서 애플리케이션과 분리되어 존재함

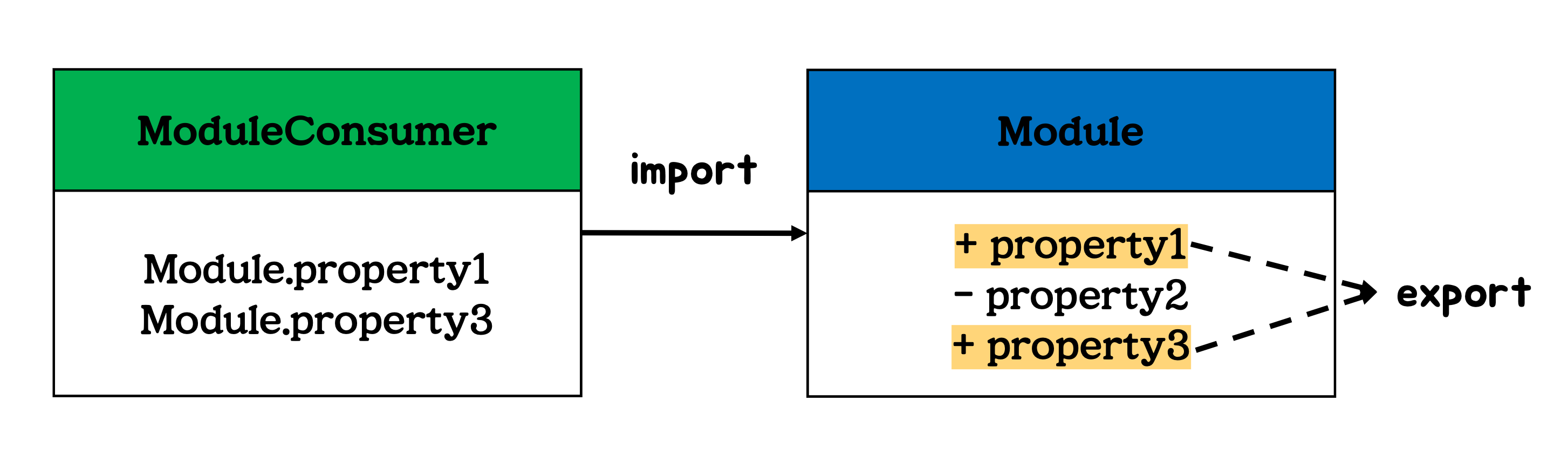
- 모듈은 export 키워드를 통해 공개가 필요한 자산에 한정하여 명시적으로 선택적 공개할 수 있음
- 모듈 사용자: 공개된 모듈의 자산을 사용하는 모듈
- 모듈 사용자는 import 키워드를 통해 모듈이 공개한 자산 중 일부 또는 전체를 선택해 자신의 스코프 내로 불러들여 재사용할 수 있음
- 모듈은 기능별로 분리되어 개별적인 파일로 작성되기 때문에 코드의 단위를 명확히 분리하여 애플리케이션을 구성할 수 있고, 재사용성이 좋아 개발 효율성과 유지보수성을 높일 수 있음
📌 자바스크립트와 모듈
- 클라이언트 사이드 자바스크립트는 script 태그르 사용하여 외부의 자바스크립트 파일을 로드할 수 있지만 파일마다 독립적인 파일 스코프를 갖고 있지 않음
- 모든 자바스크립트 파일은 하나의 전역을 공유하기 때문에 분리된 자바스크립트 파일들의 전역 변수가 중복되는 문제가 발생할 수 있음
- 자바스크립트를 브라우저 환경에 국한하지 않고 범용적으로 사용하기 위해 CommonJS와 AMD가 제안됨
- Node.js는 EcmaScript 표준 사양은 아니지만 모듈 시스템을 지원하기 때문에 Node.js 환경에서는 파일별로 독립적인 파일 스코프(모듈 스코프)를 가짐
📌 ES6 모듈(ESM)
- ES6에서 클라이언트 사이드 자바스크립트에서도 동작하는 모듈 기능이 추가되어 IE를 제외한 대부분의 브라우저에서 ES6 모듈을 사용할 수 있게 됨
- script 태그에 type="module" 어트리뷰트를 추가하면 로드된 자바스크립트 파일이 모듈로서 동작함
- 일반적인 자바스크립트 파일이 아닌 ESM(ES6 모듈)임을 명확히 하기 위해 ESM의 파일 확장자는 mjs를 사용하는 것이 좋음
<script type="module" src="app.mjs"></script>
모듈 스코프
- ESM은 독자적인 모듈 스코프를 가짐
- 모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window 객체의 프로퍼티도 아님
- 모듈 내에서 선언한 식별자는 모듈 스코프가 다르기 때문에 모듈 외부에서 참조할 수 없음
// foo.mjs
// x 변수는 전역 변수가 아니며 window 객체의 프로퍼티도 아님
var x = 'foo';
console.log(x); // foo
console.log(window.x); // undefined
var y = 'foo_yyy';// bar.mjs
// x 변수는 전역 변수가 아니며 window 객체의 프로퍼티도 아님
// bar.mjs의 x 변수는 foo.mjs에서 선언한 x 변수와 스코프가 다른 변수
var x = 'bar';
console.log(x); // bar
console.log(window.x); // undefined
// 모듈 내에서 선언한 식별자는 모듈 외부에서 참조할 수 없음
console.log(y); // ReferenceError: y is not defined<!DOCTYPE HTML>
<html>
<body>
<script type="module" src="foo.mjs"></script>
<script type="module" src="bar.mjs"></script>
</body>
</html>
export 키워드
- 모듈 내부에수 선언한 식별자를 외부에 공개하여 다른 모듈들이 재상요할 수 있게 하려면 export 키워드를 사용해야 함
- export 키워드는 선언문 앞에서 사용함
// lib.mjs
// 변수의 공개
export const pi = Math.PI;
// 함수의 공개
export funciton square(x) {
return x * x;
}
// 클래스의 공개
export class Person {
constructor(name) {
this.name = name;
}
}
- export할 대상이 여러 개라면 대상을 하나의 객체로 구성하여 한번에 export할 수 있음
// lib.mjs
const pi = Math.PI;
funciton square(x) {
return x * x;
}
class Person {
constructor(name) {
this.name = name;
}
}
// 변수, 함수, 클래스를 하나의 객체로 구성하여 공개
export { pi, square, Person };
- 모듈에서 하나의 값만 export한다면 default 키워드를 사용할 수 있음
default 키워드를 사용하는 경우 기본적으로 이름 없이 하나의 값을 export 하며, var, let, const 키워드를 사용할 수 없음
// lib.mjs
// default 키워드를 사용하여 공개 (모듈에서 하나의 값만 export할 때 사용 가능)
export default x => x * x;
import 키워드
- 다른 모듈에서 공개한 식별자를 자신의 모듈 스코프 내부로 로드하려면 import 키워드를 사용해야 함
- 다른 모듈이 export한 식별자 이름으로 import 해야 하며 ESM의 경우 파일 확장자를 생략할 수 없음
// app.mjs
// 같은 폴더 내의 lib.mjs 모듈이 export한 식별자 이름으로 import함
// ESM의 경우 파일 확장자를 생략할 수 없음
import { pi, square, Person } from './lib.mjs';
console.log(pi); // 3.141592653589793
console.log(square(10)); // 100
console.log(new Person('Kim')); // Person { name: 'Kim' }<!DOCTYPE HTML>
<html>
<body>
<script type="module" src="app.mjs"></script>
</body>
</html>
- 모듈이 export한 식별자 이름을 일일이 지정하지 않고 하나의 이름으로 한 번에 import 할 수 있음
이 때 import되는 식별자는 as 뒤에 지정한 이름이 객체에 프로퍼티로 할당됨
// app.mjs
// lib.mjs 모듈이 export한 모든 식별자를 lib 객체의 프로퍼티로 모아 import함
import * as lib from './lib.mjs';
console.log(pi); // 3.141592653589793
console.log(square(10)); // 100
console.log(new Person('Kim')); // Person { name: 'Kim' }
- 모듈이 export한 식별자 이름을 변경하여 import할 수도 있음
// app.mjs
// lib.mjs 모듈이 export한 식별자 이름을 변경하여 import함
import { pi as PI, square as sq, Person as P } from './lib.mjs';
console.log(PI); // 3.141592653589793
console.log(sq(10)); // 100
console.log(new P('Kim')); // Person { name: 'Kim' }
- default 키워드와 함께 export한 모듈을 {} 없이 임의의 이름으로 import함
// app.mjs
import square from './lib.mjs';
console.log(square(3)); // 9
참고문헌 및 출처 : 모던 자바스크립트 Deep Dive (이웅모)