[JS] 변수 선언과 할당
📌 변수란?
하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
변수(Variable)는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다. 변수를 사용하면 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다.
메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름(또는 변수명)이라고 하며, 변수에 저장된 값을 변수 값이라고 한다.
변수 이름은 사람이 이해할 수 있는 언어로 값이 저장된 메모리 공간에 붙인 상징적인 이름이다. 변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진이 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근하여 저장된 값을 반환한다.
var result = 10;예를 들어, 위 코드에서 result라는 변수명은 메모리 주소 0x000000F2와 매핑이 되고, 변수 값 10은 메모리 주소가 가리키는 메모리 공간에 저장된다. 이해를 돕기 위해 아래 그림을 첨부했다.

변수 이름은 식별자라고도 한다. 식별자(Identifier)란 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
식별자는 메모리 주소에 붙인 이름이다. 즉, 값이 아니라 메모리 주소를 기억하고 있으며, 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다.
변수뿐만 아니라 함수, 클래스 등 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 한다.
📌 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자가 숫자로 시작하는 것은 허용되지 않는다. 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
- 예약어는 식별자로 사용할 수 없다. 예약어란 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어로, await, break, if, else, for, try, catch, void, null 등이 있다.
네이밍 컨벤션(Naming Convention)은 하나 이상의 영어 단어로 구성된 식별자를 만들때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다. 네이밍 컨벤션을 잘 지키면 읽기 좋은 이름을 만들 수 있다.
다음과 같은 4가지 유형이 자주 사용된다.
// 1. 카멜 케이스(camelCase)
var stdName;
// 2. 스네이크 케이스(snake_case)
var std_name;
// 3. 파스칼 케이스(PascalCase)
var StdName;
// 4. 헝가리안 케이스(typeHungarianCase)
var strStdName;
var $elem = document.getElementById('myId'); //DOM 노드
var observable$ = fromEvent(document, 'click'); //RxJS 옵저버블자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
📌 변수 이름 정하기
변수는 쉼표(,)로 구분해 하나의 문에서 여러 개를 한번에 선언할 수 있다.
var name, $elem, _age, first_address, val1;ES5부터 유니코드 문자를 허용해 알파벳 외의 한글이나 일본어 식별자도 사용할 수 있다.
var 숫자, ナンバー;자바스크립트는 대소문자를 구별하기 때문에 다음 변수는 각각 별개이다.
var stdnum;
var stdNum;
var STDNUM;변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다. 변수 선언에 별도의 주석이 필요하다면 변수 존재 목적을 명확히 드러내지 못하는 것이다.
var x = 3; // Bad: x변수가 의미라는 바를 알 수 없다.
var score = 100; // Good: score 변수는 점수를 의미한다.
📌 변수 선언
변수를 생성하는 것을 변수 선언(Variable Declaration)이라고 한다. 값을 저장하기 위한 메모리 공간을 확보하고, 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다.
자바스크립트 엔진은 변수 선언을 다음 2단계에 걸쳐 수행한다.
1. 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
2. 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
자바스크립트에서 변수를 선언할 때는 var, let, const 키워드를 사용하고, 키워드 뒤에는 선언할 변수의 이름이 와야 한다.
var 키워드는 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드이다.
var 키워드를 사용해 선언한 변수는 선언 단계와 초기화 단계가 동시에 진행되어 어떠한 값도 할당하지 않아도 암묵적으로 undefined라는 값을 갖는다.
이러한 자바스크립트의 독특한 특징은 초기화를 하지 않은 변수에 쓰레기 값이 남아있을 수 있는 위험을 방지한다.
만약 변수를 선언하지 않고 사용하면 ReferenceError(참조 에러)가 발생한다. 식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러다.
📌 변수 호이스팅
변수 호이스팅(Variable Hoisting)은 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징이다.
자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드들보다 먼저 실행되기 때문에 변수 선언문의 위치와 상관없이 어디서나 변수를 참조할 수 있다.
변수 뿐만 아니라 var, let, const, function, function*. class 키워드를 사용해 선언하는 식별자는 모두 호이스팅된다.
console.log(score); // undefined
var score; // 변수 선언문예를 들어, 위 코드를 실행하면 참조 에러가 발생할 것 같지만 자바스크립트에서는 변수 선언이 소스 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문에 에러가 발생하지 않고 암묵적 초기화 값인 undefined가 출력된다.
📌 값의 할당
변수에 값을 할당(Assignment, 대입, 저장)할 때는 할당 연산자 =를 사용한다. 할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
var score; // 변수 선언
score = 100; // 값의 할당
var age = 20; // 변수 선언과 값의 할당자바스크립트 엔진에서 변수 선언과 값의 할당은 실행시점이 각각 다르다. 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만, 값의 할당은 런타임에 실행된다.
console.log(score); // undefined 출력
var score; // 변수 선언
score = 100; // 값의 할당
//var score = 100; 으로 해도 결과는 같음
console.log(score); // 100 출력예를 들어 위의 코드에서 변수 선언은 런타임 이전에 실행되고 값의 할당은 런타임에 실행되기 때문에 첫번째 console.log에서는 undefined가 출력되고, 두번째 console.log에서는 새로 할당한 값인 100으로 변경되어 출력된다.
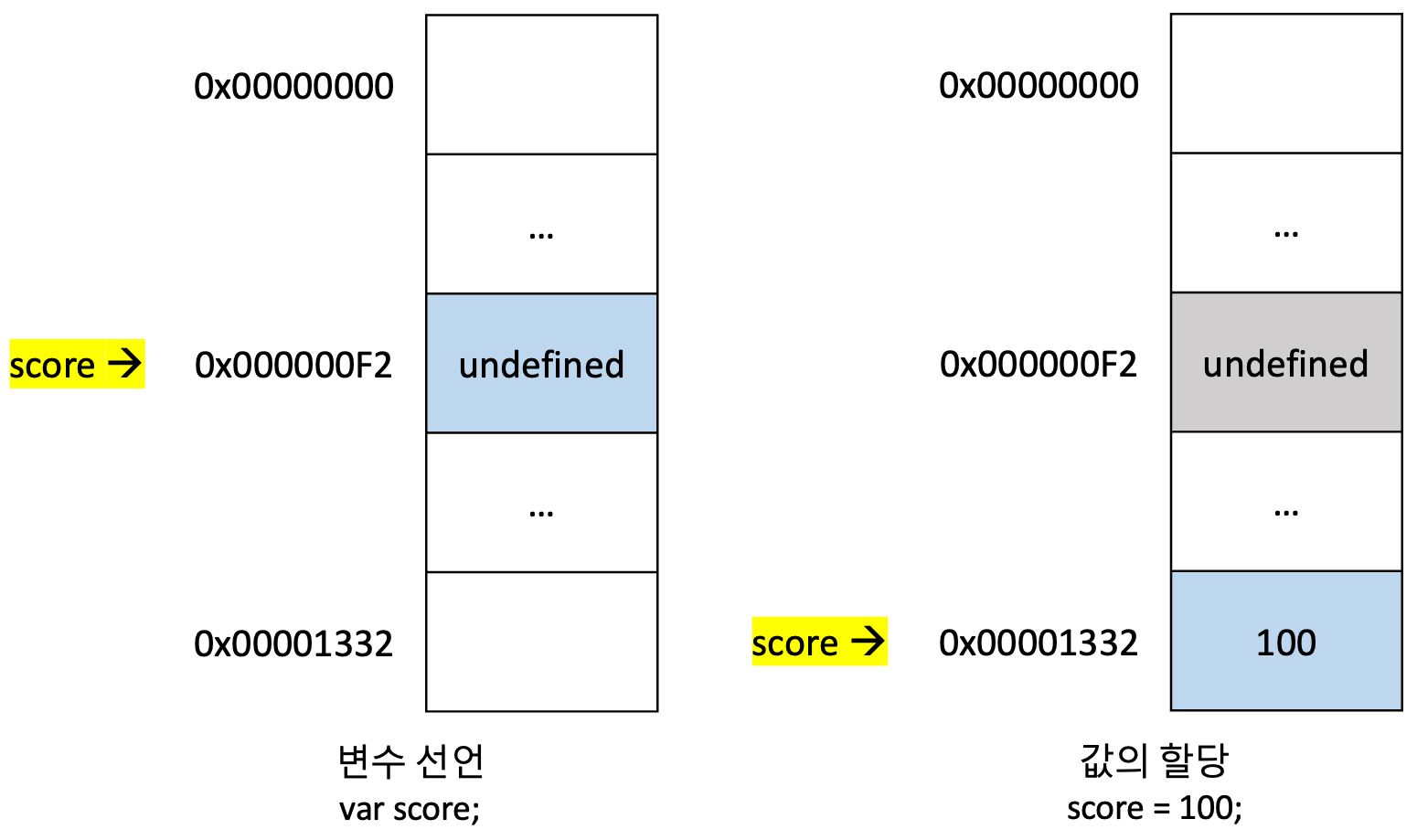
아래 그림처럼 변수에 값을 할당할 때는 이전 값이 저장되어 있던 메모리 공간이 아닌 새로운 메모리 공간을 확보하고 그곳에 할당 값을 저장한다.

📌 값의 재할당
이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 재할당이라고 한다.
var score = 100; // 변수 선언과 값의 할당
score = 20; // 값의 재할당var 키워드로 선언한 변수는 값을 재할당 할 수 있다.
const 키워드로 선언한 변수는 재할당이 금지되기 때문에 const로 상수를 표현할 수 있다. 상수(Constant)는 값을 재할당할 수 없어 한번 정해지면 변경할 수 없는 값이다.

위의 그림처럼 변수에 값을 재할당하면 이전 값이 있던 공간이 아닌 새로운 메모리 공간에 변수 값이 할당된다.
이전 값이 저장되어 있는 메모리 공간은 불필요한 값이기 때문에 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 가비지 콜렉터(Garbage Collector)에 의해 메모리에서 자동 해제된다.
이때, 언제 메모리에서 해제되는지는 예측할 수 없다. 이렇듯 자바스크립트처럼 개발자가 직접 메모리 제어를 할 수 없는 언어를 매니지드 언어(Managed Language), C언어처럼 개발자가 주도적으로 메모리를 할당하고 해제할 수 있는 언어를 언매니지드 언어(Unmanaged Language)라고 한다.
참고문헌 및 출처 : 모던 자바스크립트 Deep Dive (이웅모)